書籍184ページ「29 情報のまとまりごとに背景色を 変えてみよう」のカラムブロックの設定で、WordPress 5.2からカラム数を1に設定できなくなりました。
WordPress側で厳格にカラム数が2~6までしか利用できないようになったためです。
WordPress 5.3から利用できるようになったグループブロックを使うことで、書籍掲載内容と同様の見た目のブロックを作る事ができるようになりました。
このページではグループブロックを使って情報のまとまりごとに背景色を変える方法を紹介します。
目次
1. コンテンツを「グループ化」する
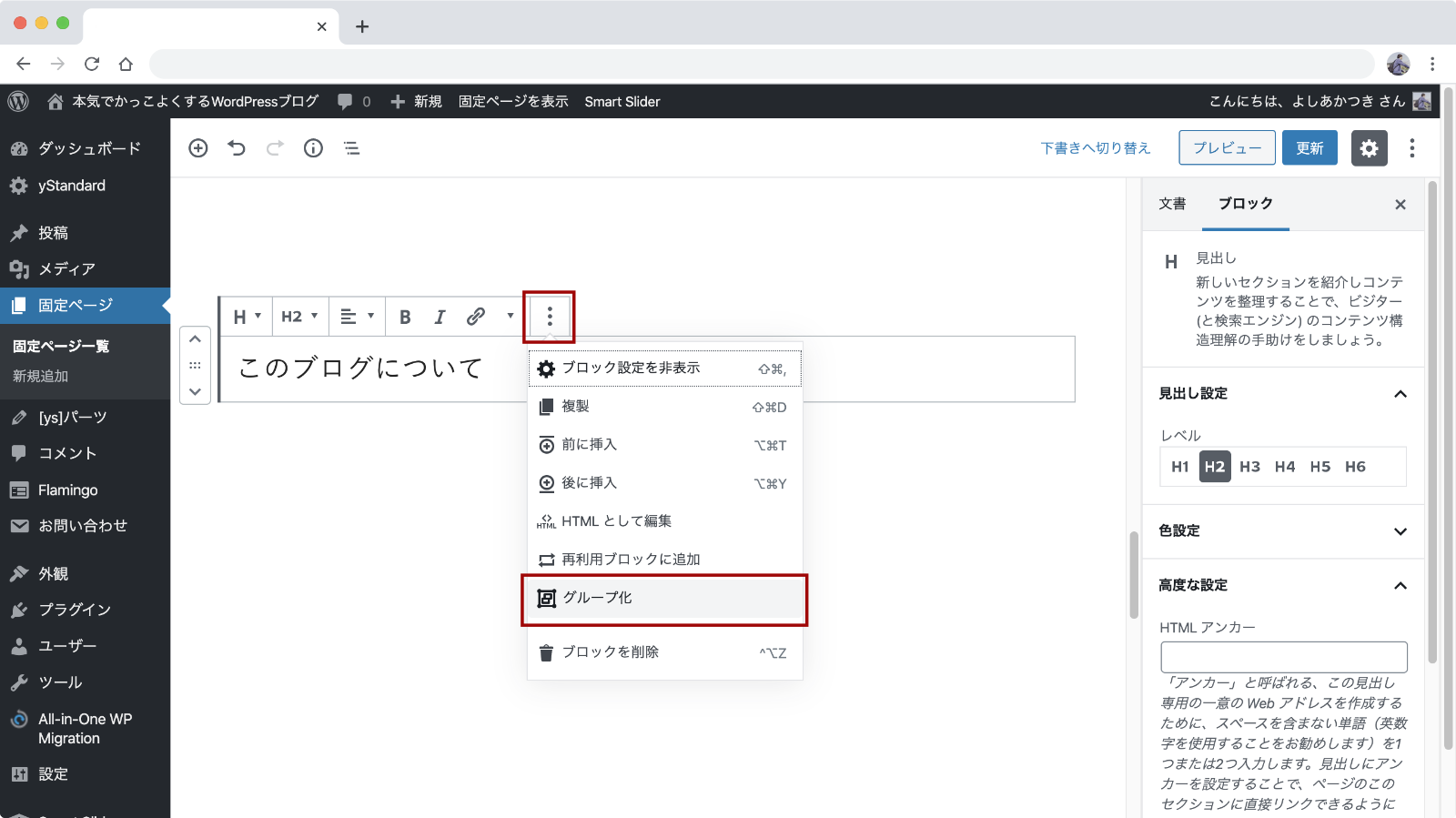
まずは情報をまとめたいコンテンツを入れる「グループ」を作成します。

グループ化するブロックを選択(Shiftを押しながら複数選択もできます)したら、ツールバーの一番右の「…」からメニューを開き、「グループ化」をクリックします。
2. グループの背景色を設定する

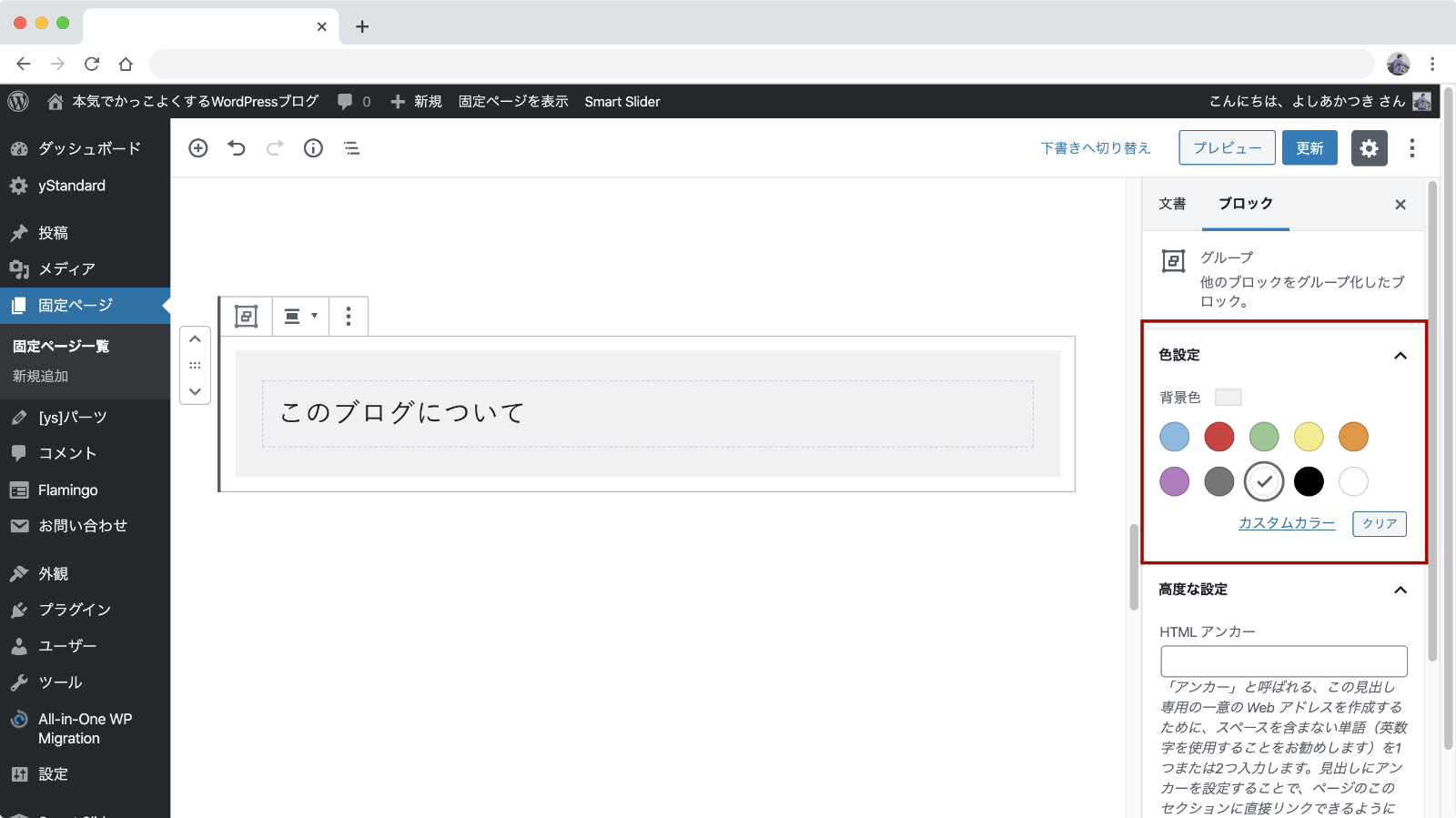
作成したグループブロックを選択し、右メニューの「色設定」から背景色を選択します。
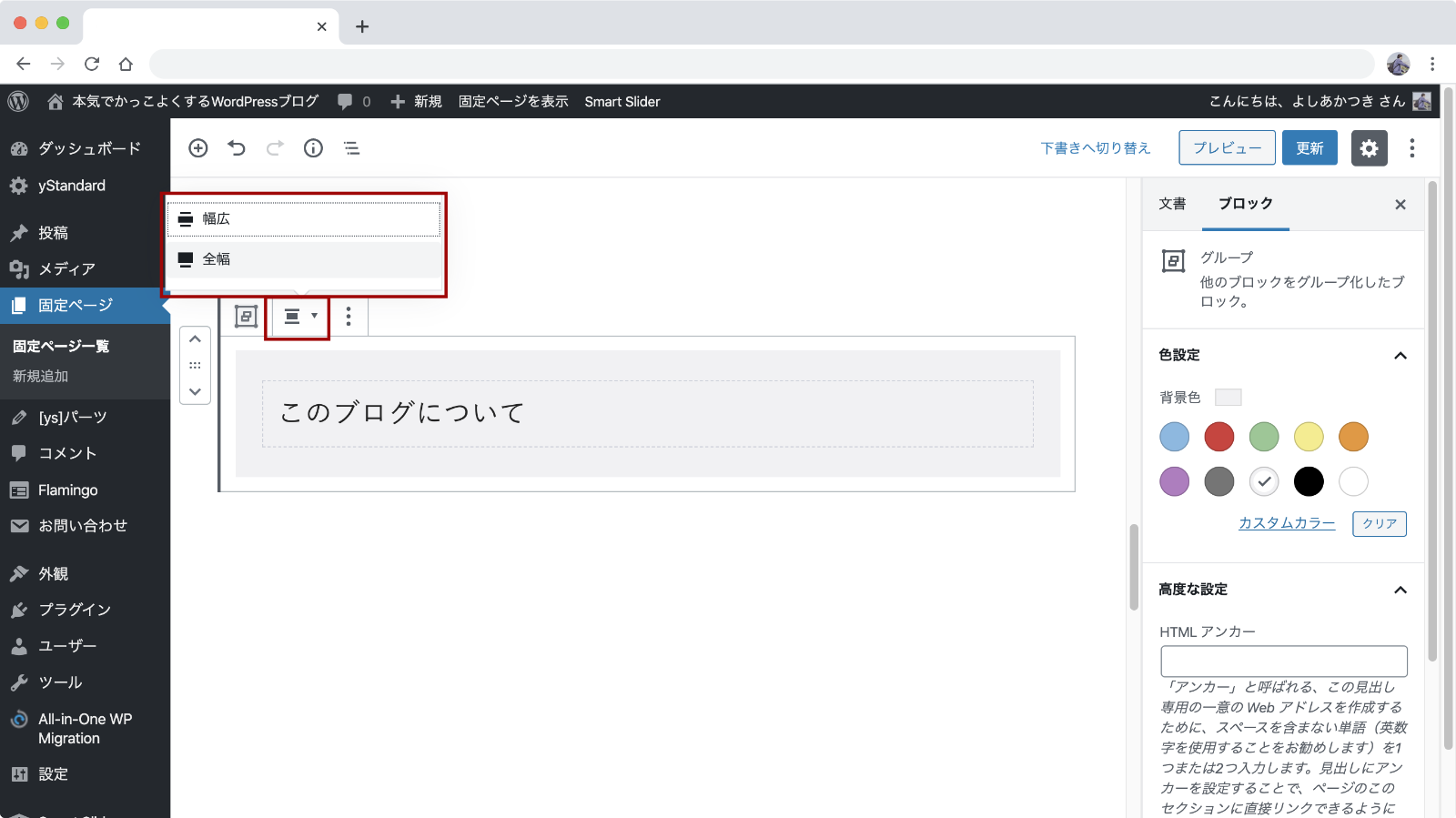
3. グループブロックを全幅設定にする

グループブロックのツールバーから揃え位置の設定をクリックし「全幅」を選択します。
4. 最大幅の調整をする

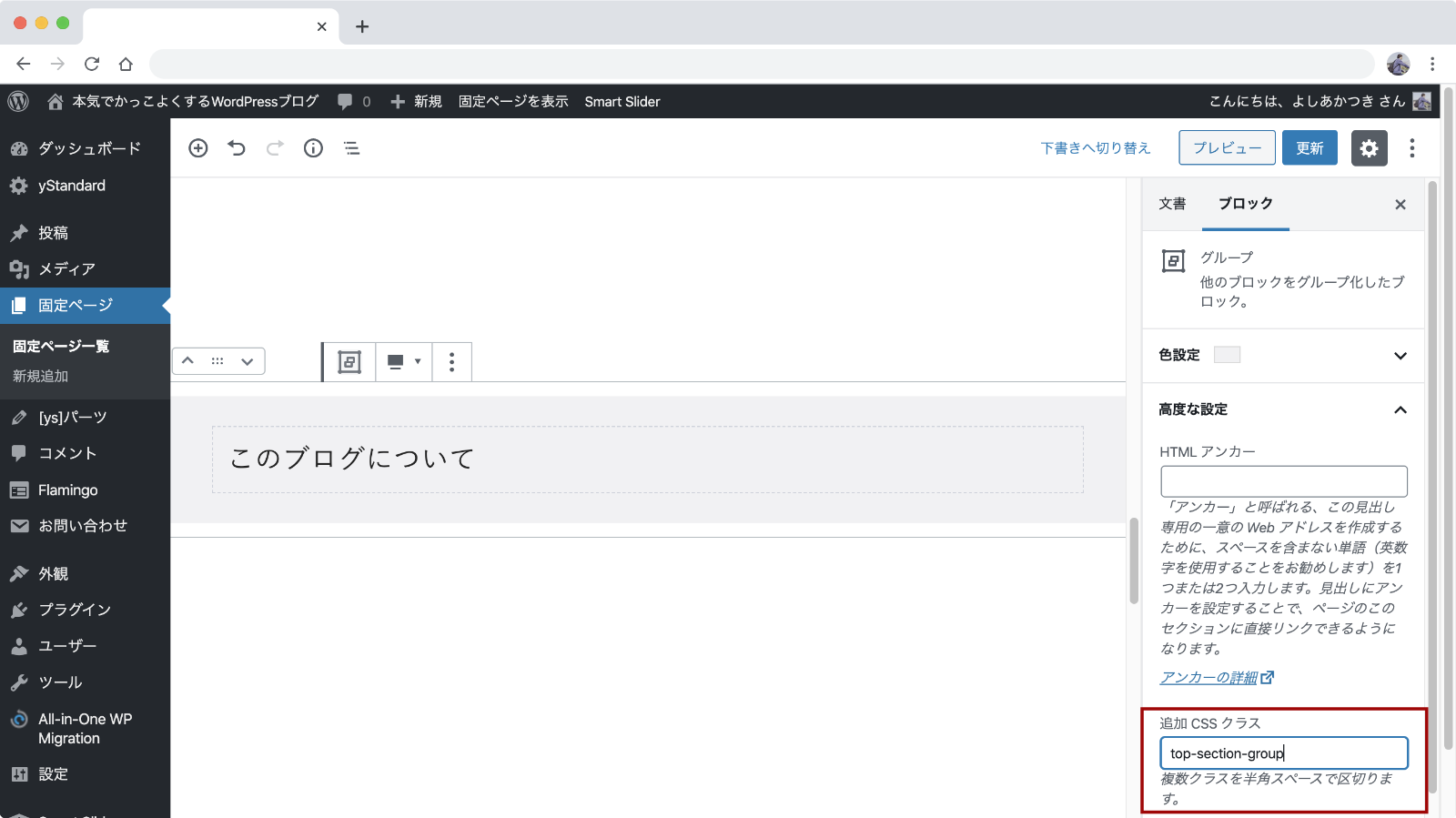
全幅設定にすると、文章や画像がコンテンツ幅一杯に広がるため、必要に応じてグループ内の最大幅を調整します。
グループブロックの「追加CSSクラス」にtop-section-groupを入力します。
続いて、外観→カスタマイズ→追加CSSに下記のようなCSSを追加します。
.top-section-group .wp-block-group__inner-container {
max-width:800px; /* 好みに合わせて数字をかえましょう */
margin-right:auto;
margin-left:auto;
}
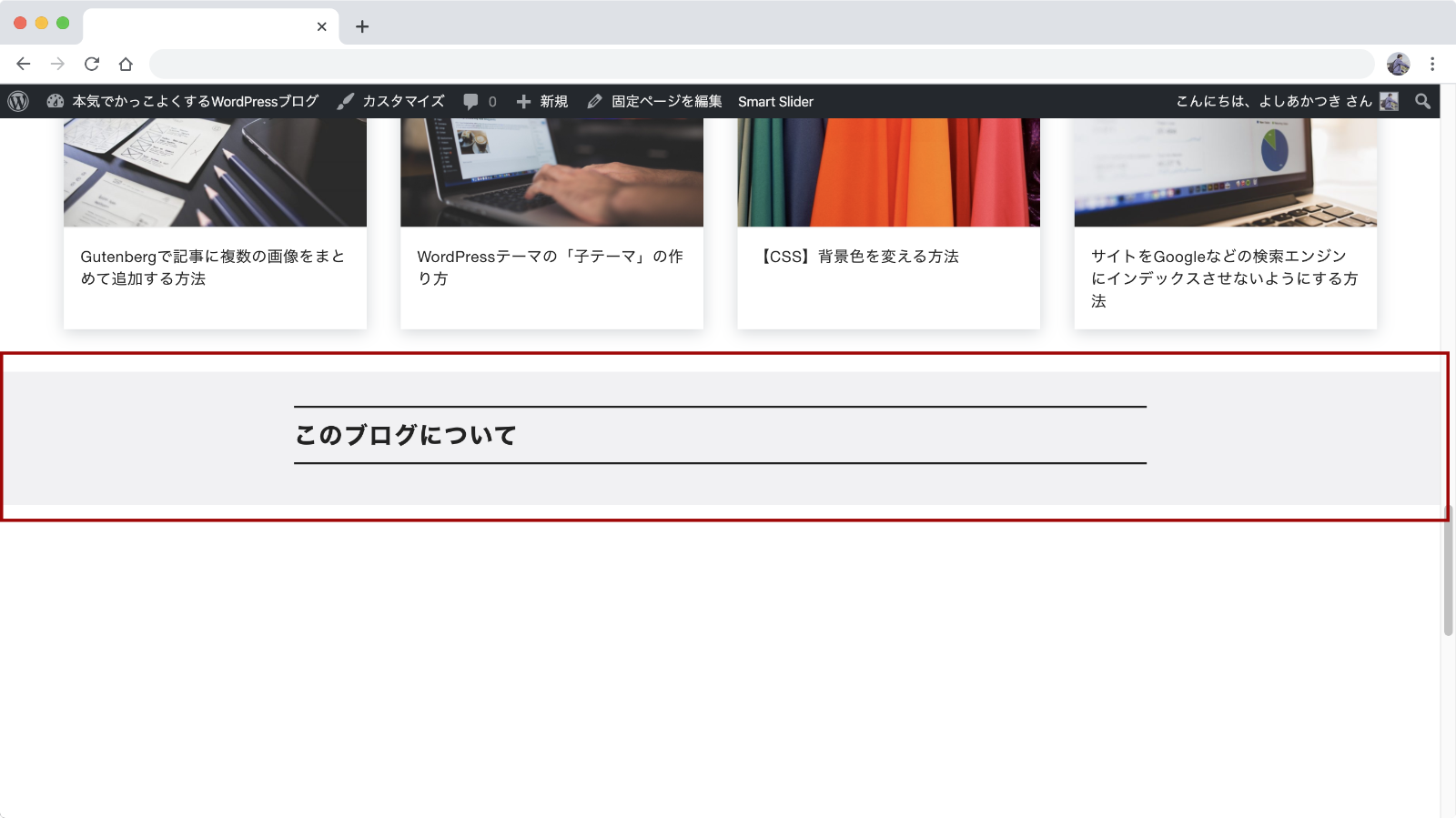
背景色を切り替えたブロックができました。
あとは文章や画像をグループブロック内に追加していきましょう。
上下の余白はスペーサーブロックを追加して調整、左右の幅は追加CSSを調整してみてください。