既に配布されているテーマをベースに機能の追加やスタイルを調整してテーマを作る…といった場合には子テーマを使います。
配布されているテーマの公式HPなどで子テーマの配布も行っていることもありますが、配布されていない場合は自分で作成する必要があります。
子テーマの作成方法について紹介します!
目次
WordPressテーマの子テーマに必要なファイル
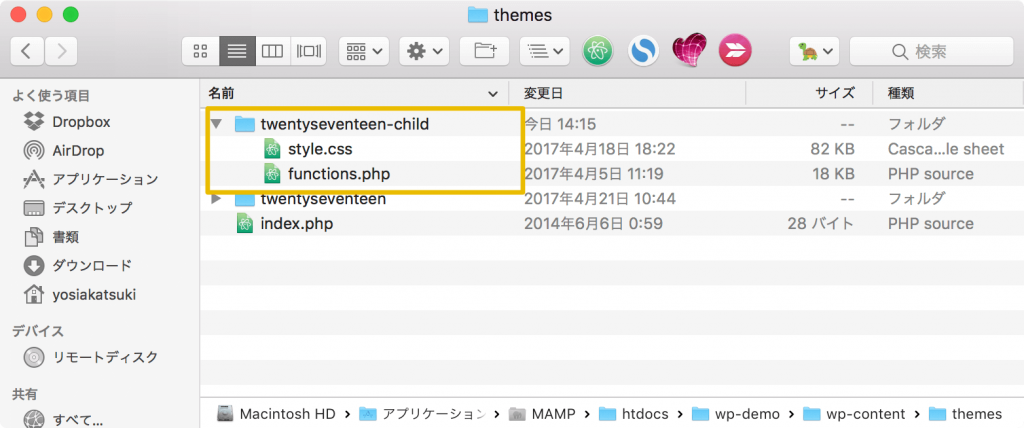
子テーマとして必要なファイルは以下の2つです。
- style.css
- functions.php
この2ファイルを含んだフォルダを作り、親テーマが保存されているフォルダに保存します。

例として「Twenty Seventeen」の子テーマを作るとしたら上のようなファイル構成になります。
子テーマのフォルダ名は親テーマのフォルダ名に-childをつけた名前にすることが推奨されていますが、強制ではありません。
functions.php
functions.phpは空でも特に問題ありませが、PHPの開始タグくらい書いておくといいかもしれません。
style.cssの編集

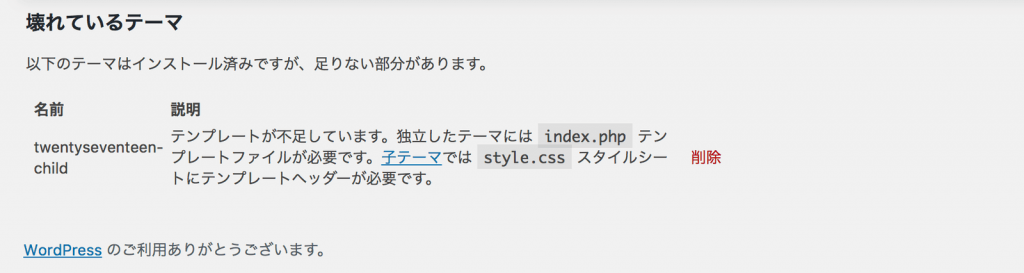
ファイルの準備ができただけではまだWordPressに子テーマとして認識してもらえません。
style.cssに次の2点を追記します
- Theme Name(子テーマ名)
- Template(親テーマ)
Templateは「親テーマ名」ではなく、「親テーマのフォルダ名」を指定します。
「Twenty Seventeen」の子テーマを作る場合はTemplateに「twentyseventeen」を指定します。
まとめて書くと次のようになります。
/*
Template:twentyseventeen
Theme Name:twentyseventeen-child
*/
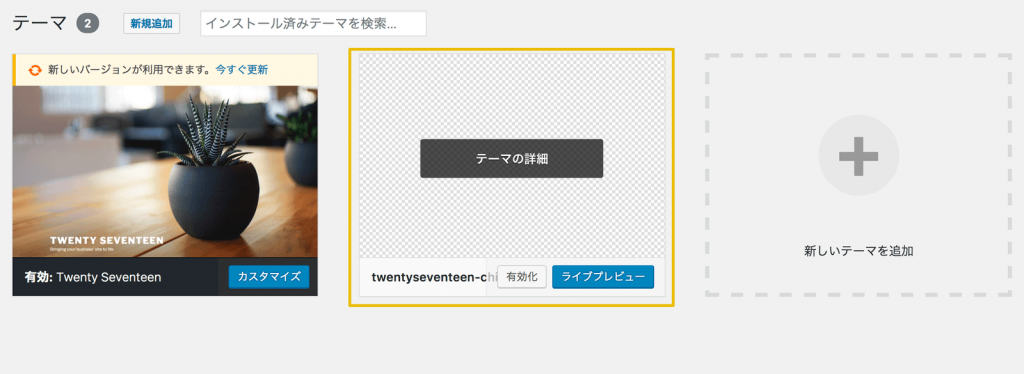
無事子テーマとして認識されるるようになりました!
ただ、これだけだと親テーマのスタイルシートがうまく反映されず、表示が崩れると思いますので、親テーマのCSSを読み込むカスタマイズも合わせてやっておきたいところです。